As mentioned earlier, I am working on a project using WordPress 3 to replace our custom-made library website that has few features, little flexibility and is expensive to change.
With the look of the blog, there are a few challenges:
- I am not a designer, not do I want to be. I like colours to match and graphics to be harmonious, but I’m not your woman to achieve that.
- I know that I want “search catalogue”, “search my details”, “contact us” and “opening hours” on each page, plus a top navigation menu. This is forced because I have to embed third party searches in frames and the pages they will be on will be too wide to keep sidebars.
- I want the sidebars to be changeable by library staff. Part of the strategy to get our users using our subscription databases is to highlight a different one in the sidebar every so often.
- The branding and design of the website is already contracted to a firm that is great with visual design, but has no experience with WordPress Themes
- Because we want control, we do not want to pay for a theme that charges again with each upgrade.
- I want to launch the new WordPress site a month or so before the new library opens, but want the look of the WordPress to be very similar to that of the legacy site during the transition time. The new site for the new building will go live about a week before the doors open, so I wanted to be able to customise the site to suit the old and new design with very little farting around.
We looked at Polly Farrington’s list of library sites using WordPress and liked the simple and clean lines of the Southfield Public Library . From looking at the page source, I could see that the theme was Thesis. It sounded familiar. I remembered Stephen Collins from Acid Labs tweeting as he set up his site using Thesis.
I particularly liked how different the two sites looked, demonstrating three features I was after – flexibility, lots of scope for customisation and looking pretty. If you look at the user site showcase on the Thesis home site, you can see that they are very different from each other . Unfortunately there is also a (modest) license fee to use the theme .
BUT…
I really didn’t want to go down the path of a licensed product and wondered if there was anything similar out there. A bit of hunting about led me to Suffusion from Aquoid Themes by Sayotan Sinha .
The first attraction was the widget bar under the header so that I could put my consistent links (catalogue, borrower details, opening hours, contact) underneath the header and change them at will. Then I looked at the small Suffusion theme showcase and liked what I saw.
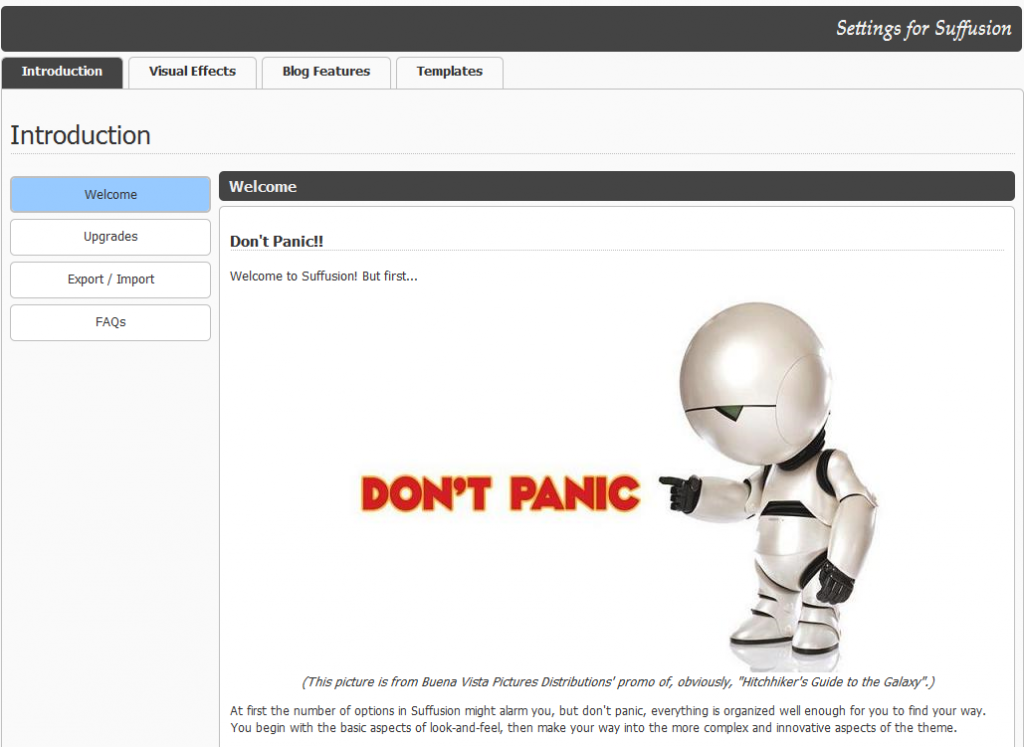
When I installed it I found that many, many features that were usually controlled by the theme’s CSS files, thus out of reach for mere mortals like me, were tweakable from a “Settings for Suffusion” panel in the dashboard.
I could choose from seven different sidebars to place widgets. I could upload my header image and specify its size and whether it was inside or outside the wrapper. I could change the background colour for the blog or replace it with an image. I could place a logo on the header. There were templates for just one sidebar, no sidebar (usable when I had to embed a search frame), magazine style and many others. I could decide which pages appeared on the top navigation menu, how they displayed and whether the navigation bar was above or below the header. Link colours. Customisable. Visited link colour, Customisable. Favicon. Customisable. Inserting Analytics. Customisable.
There are many more features. Like the ability to add custom content types and custom taxonomies through the theme panel, so no need to edit the functions.php file by hand. As with many projects of love and collaboration, some obvious customisations are missing – like the ability to change the colour of the tabs in the menus , while some small things are customised to the nth degree – like the way the date is displayed. If you do know your CSS , there is a window where you can add your own CSS, which will then transfer when the theme is upgraded.
I think the company doing the graphic arts and branding for the new library were a little surprised by the limitations of the theme, but very much understood our desire to control the site for ourselves. They knew that with CSS they could control everything and make it look wonderful but , understandably, did not have time to learn exactly how to make the same changes through Suffusion. I really like the design they have come up with – not as beautiful as they could have done on their own; much, much better looking that I could have done and – most importantly – flexible enough for us to change, control and customise the site to suit our needs.
Post number 29 of the 30 posts in 30 days challenge .



Kathryn,
Thanks for the mention of Suffusion. One small correction: my name is spelt “Sayontan”, not “Sayotan”.
Your criticism is well taken. I do intend to add prettier skins to the theme, but given that I am a coder by nature and not a graphic designer, it is much easier for me to provide a complex feature than to build a beautiful design.
Some things, though, are definitely on the cards, like an ability to change the navigation bar look and the widget header look. Curious that you should mention the “date box” customization, which was in fact a precursor to these activities. I tried to come up with a truly customizable way to let users change graphics for different page elements, when I devised the date box approach. Extending the same philosophy to the navigation menu is conceptually same but requires a good bit more coding. Then WP 3.0 beta versions got released and I found the challenge of supporting WP 3.0 much more enticing. Needless to say, full theme skinning will be supported very soon, now that I have supported almost all new features of WP 3.0 that I had planned to support.
By the way, I don’t know if you are aware, but Suffusion has inbuilt support for the “Now Reading” and “Now Reading Reloaded” plugins of WP.
Kathryn I am following your progress with this project with great interest – may you continue to keep us updated long after #blogeverydayofjune is over!
Suffusion is a masterpiece if you want a toolbox that goes way beyond a normal “WordPress Theme”. What’s more important is that it’s updated with new ideas, new options, etc. Awesome!
Suffusion is quite extraordinary and I’m considering using it for a library site I’m working on. The one problem I’ve discovered is that Suffusion doesn’t seem to be backwards compatible with Internet Explorer 7. For instance, the drop-down menus have problems and the tabbed widgets have problems in IE7. That’s a big disappointment. Have you tested on older browsers and have you investigated how many of your library site’s users will likely be viewing your site form older browsers? For instance, school computers often use old browsers that can’t be easily updated. I fear designing a great site and then discovering that 20% of library patrons accessing the site form home see a broken website.
Hi Patrick. Two very good points. We decided not to use tabbed widgets because they didn’t fit in with our design requirements. We did have problems with the drop down menus and IE, so I mentioned it on the Suffusion forums. Within 24 hours Sayontan had provided code that could be easily inserted in that place for custom code on the theme. If you go to his site (he links to it above) and then to the forums and do a search for “sirexkat” (my user name) you can see his solution.
If we did not have this corrected code then the old version of IE would have been an issue, but not as large as for most libraries. This public library is in the most affluent suburbs of the city, where there is only one state-funded primary school and all the rest are exclusive private schools. Analytics on our old website showed that 19% of our users accessed it on a Mac, as opposed to the 4% or so that is typical. We did not specifically check for use of old versions of IE, and certainly would not have gone with the design if the problem was not corrected, but it is just interesting how different the population is to typical public libraries.
While browsing this post with Firefox I noticed the below mentioned error message in footer — below “© 2010 Librarians Matter”.
:
<!– 61 queries,
Fatal error: Call to undefined function: memory_get_usage() in /home4/cooeeorg/public_html/librariansmatter/blog/wp-content/themes/suffusion/functions/actions.php on line 791
This is just for your information.
Hi! I want to insert the logo and header image to your blog as they do like? I use the interface of Suffusion like your blog site. Help me with! thank you.
I use theme photonique.